We’ve been over the many ranking factors for SEO numerous times, so maybe you’ve heard us mentioning ‘Title Tags’ or ‘H1’ and ‘H2’ tags. But what are these? How do you utilize them? And why are they so important, anyway?
Never fear, the SEO wizards of JSL Marketing are here to answer all your queries and make complete sense of all the different ‘tags’ you need to work with on your site.
But first, let’s start with the basics.
What Are All These Tags & How Do They Help Improve My SEO?
Title Tags
As stated by the SEO education giant MOZ, a Title Tag tells Google (and your readers) the title of the webpage. The Title Tag is shown on SERPs (Search Engine Results Pages) as the ‘name’ or ‘title’ of the page you are about to click on.
In easier terms – the title tag is the blue section you click on from Google’s first page when you want to visit the site.
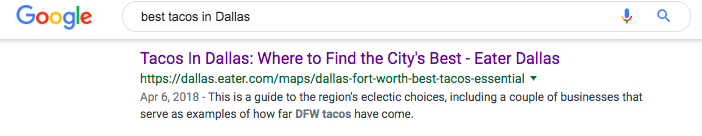
In visual terms – here’s an example of something our JSL team likes to search quite often:

As you can see, the blue words (or purple if you’ve already visited the page, like I have) is clickable and will lead you to the Dallas Eater article ‘Tacos in Dallas: Where to Find the City’s Best’.
Those blue/purple words are also the Title Tag.
Now that we have the definition all sorted out and understood, let’s talk about how a Title Tag can help (or hurt) your SEO efforts.
The title tag has to be both accurate (or indicative of the page’s content) but also short and sweet – after all, Google only shows between 50-60 letters in your Title Tag.

If the title tag is short, sweet, and informative of what the page holds, then it will have a lower bounce rate for your readers, because they will know what the page contains due to the accuracy of the title.
However, if your Title Tag is over 60 characters, it will get cut off. And if it is not true to the subject of the page or doesn’t give the user what they are looking for, it will have a higher bounce rate, which will cause Google to lower it in the search results.
Essentially, there is no tricking Google by stuffing in a bunch of similar keywords anymore, because Google is watching and learning what it’s users like thanks to Rankbrain.
So, you better have a Title Tag that lets your human readers know exactly what they’re clicking on, and make sure its short enough for it to fully show.
A common format that many sites use is – “Main keyword | Related Keyword | Company”.
Or something like “Title Tags, H1, & H2 Guide | On-Page SEO | JSL Marketing” which is only 56 characters, includes the subject, additional keyword support, and our brand/company name.
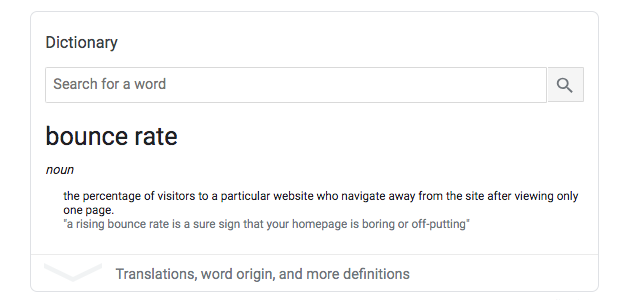
Bonus information for anyone wondering what a ‘bounce rate’ is:

Thanks for the nifty bounce rate definition, Google
H1 Tags & H2 Tags
Now, a Title Tag is easy to understand because of its name, but so are H1, H2 (and even H3-6), you just have to know what the H is for.
In this case, that H stands for ‘Header’. So, an H1 Tag is your Header 1 Tag. This means the H1 tag of this titillating article you are reading through right now is:

And yes, that means the H2 (Header 2) Tag for this post is:

Want to take a crack at the H3 Tags for this article?

In reality, Title Tags are just page titles, and H1 or H2 Tags are just headers – but then why are these so important?
Because Google wants to know what you are talking about, how organized you are, and how thorough you are. And so do your human readers
It is a lot easier for anyone (living or machine) to understand an article or blog post that is well laid out and has an intuitive structure, than to read something that is just one big block of text without anything breaking it up or separating it.
Let’s say you only wanted to learn about Title Tags today, because my Title Tag, H1, H2, and even H3 mention Title Tags, Google knows to show this article to you. Then, once you open the article, you can quickly find the section pertaining to what you want to know as well, instead of wading through paragraphs on the other tags you have no interest in.
This is why having your keywords, or similar (semantically related) keywords in your Title, H1, H2, and H3 tags is extremely important.
Most sites have these headers already set up, which is why I simply write [H1], [H2], [H3], as I write, and then switch those sections to their true ‘header’ formats on the backend of our blog page as I upload each article.
However, some platforms still require you to type it out HTML style, which would look like this:
<h1>Title Tags, H1, H2 & More! [What They Are & Why You Should Care]</h1>
<h2>What Are All These Tags & How Do They Help Improve My SEO?</h2>
<h3>Title Tags</h3> and <h3>H1 Tags & H2 Tags</h3>
Regardless of if you have to put your headers in by hand using the <h1> ___ </h1> format or if your platform does it for you, remember that these tags are for clarity, for organization, and for efficiency.
Tags are your friends, not foes.
Want Someone to Take All the Guesswork Out of Your Content Creation? Get in Touch with JSL Today!
JSL and our marketing team love learning the new updates, tweaking our best practices, and finding the perfect content to engage your audience and educate your readers. So, whether you need help with your website’s copy, content creation plans for the year, or just a monthly blog or two – we’ve got you covered.
Give us a call today to learn more about our prices, packages, or create a custom package to get exactly what you need, nothing more and nothing less.
Check back next week to learn about local SEO and the steps you should be taking for your business!